图床是什么?原来用途这么大!5分钟快速搭建一个自己的图床且通过CDN加速,以后再也不担心照片找不到了
前言
图床是什么?简单的理解,它就是一个专门用来储存照片的容器,并且方便再全世界任何有互联网的地方进行浏览查看~
所实话,以前我对图床这个东西真的不以为然,认为自己没多少重要的图片需要存储,但现在随着博客的图文教程不断的在增加,图片储存就成为了一个大问题,久而久之,博客体积越来愈大,直接导致网站整体速度下降,加入服务器在不太稳定的情况下,很有可能出现加载不出图片的尴尬~所以,对我来说,是时候用图床来做我的图片储备了~
但随之的问题也就来了,据我所知,国内的阿里云oss的图床挺不错,还有七牛云等,但这些貌似都需要付费来使用,而对于我来说,花钱买图床空间,实在是有点肉疼。后来github看了一下,还真发现有免费的图床使用项目~当然这都归功于github的大神们,再次向他们致谢~
这个项目不用我们部署什么,只是进去下载一个客户端回来就可以配置使用了,方法非常的简单~
客户端同时支持windows、macos系统,并支持
- 七牛图床 v1.0
- 腾讯云 COS v4\v5 版本 v1.1 & v1.5.0
- 又拍云 v1.2.0
- GitHub v1.5.0
- SM.MS V2 v2.3.0-beta.0
- 阿里云 OSS v1.6.0
- Imgur v1.6.0

软件下载地址:点击下载
教程开始
软件准备好之后,我们就开始配置我们的GitHub
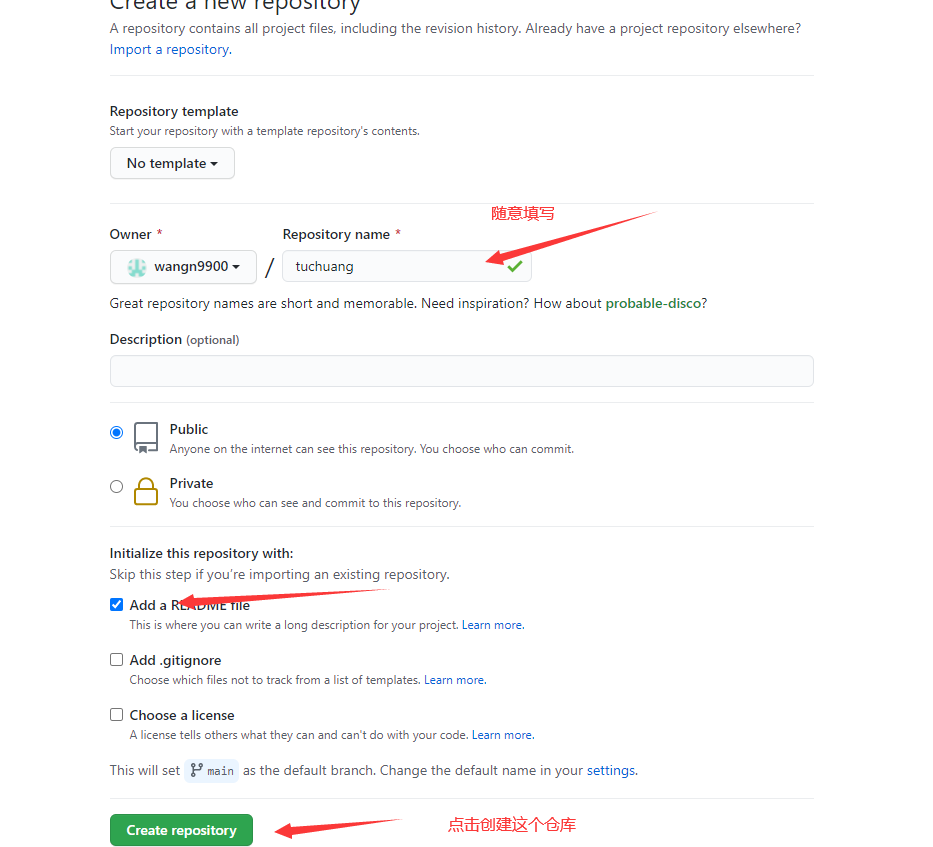
创建仓库
首先点击左上角 按钮新建一个仓库,仓库名称是随意填写,如图
按钮新建一个仓库,仓库名称是随意填写,如图

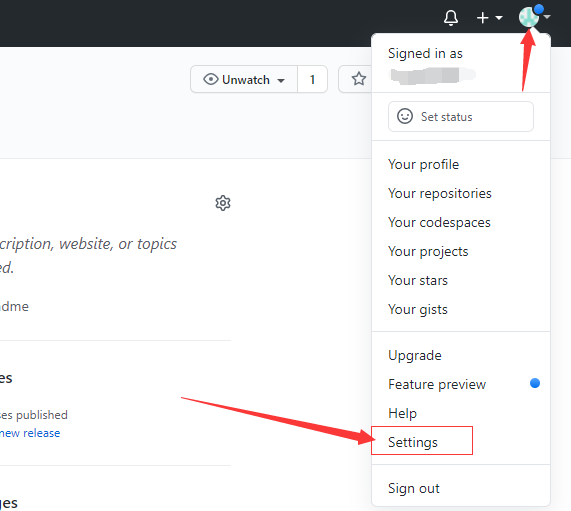
创建token
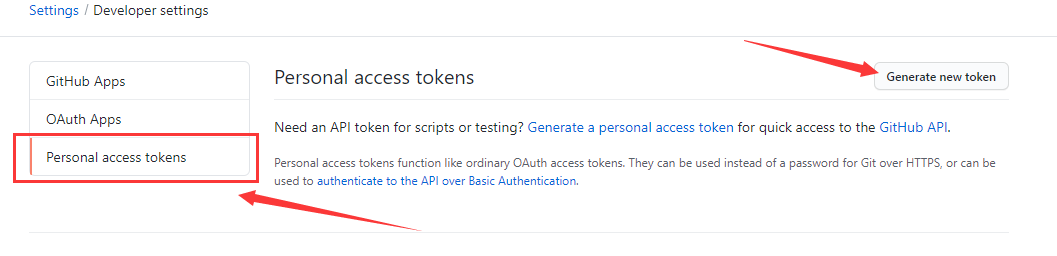
点击右上角图标,点击settings设置按钮

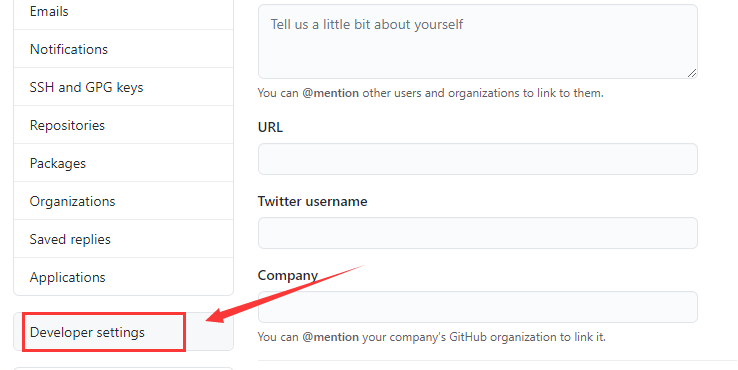
然后继续找到Developer settings选项点击进入

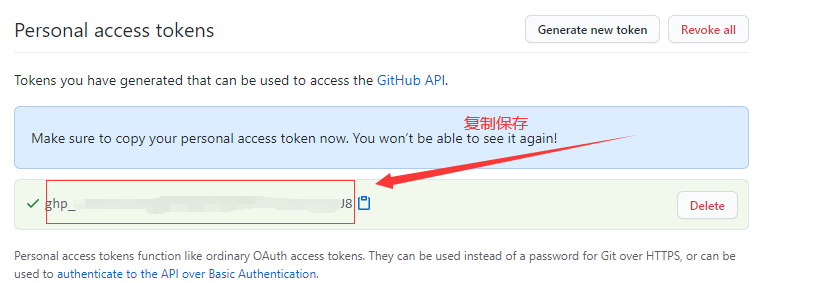
点击Personal access tokens 后再点击

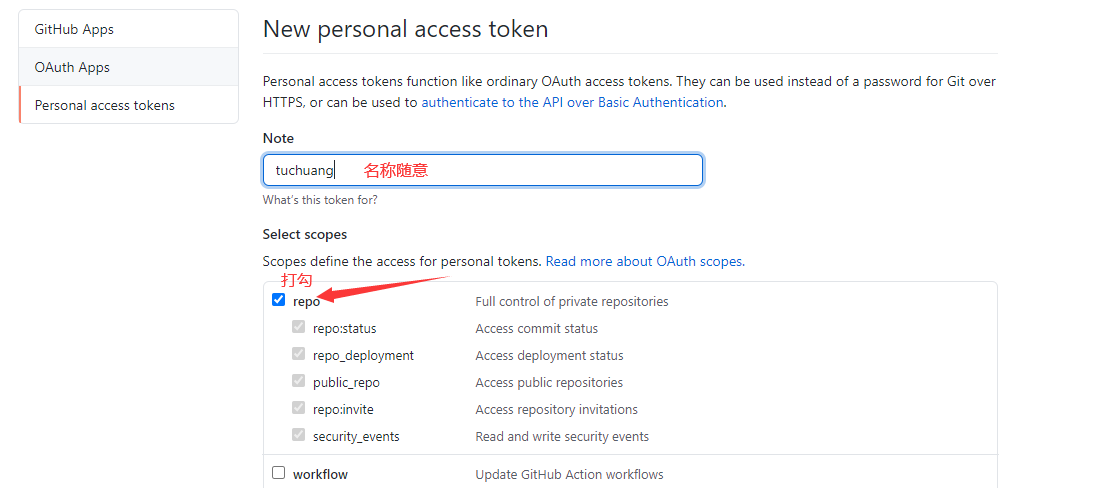
进入后把repo勾选,

然后点击最下方 创建token,注意:token只显示一次,所以进来用记事本保存下来!
创建token,注意:token只显示一次,所以进来用记事本保存下来!

至此GitHub端配置完成
客户端配置
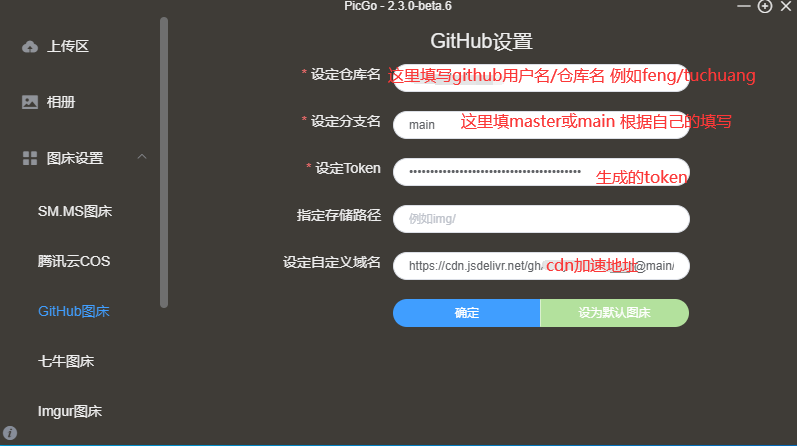
打开我们下载好的客户端程序,并安装。点击图床设置,进入GitHub图床配置页进行配置

- 填写GitHub的用户名/仓库名,例如feng/tuchuang
- 根据自己分支填写master或者是main
- 填写刚刚创建并保持的token
- 输入指定路径的文件夹名称,例如img/,注意后面要有“/”,不然无法生效~也可不填写
- 自定义域名是指填写cdn加速的域名地址,填写格式https://cdn.jsdelivr.net/gh/github用户名/仓库名@main/
- 设置完毕!点击上传图片把想要的图片直接拖进去就可以自动上传完成!
很多人说GitHub再国内体验并不好,打开速度很慢,但是利用js免费cdn加速可完全避免这个问题,这也是为何最终我选择用github来做图床的最终原因!
后记
经过一点时间的使用,确实非常好用,这样你自己的重要图片都可以通过github来免费储存照片,实现永久保存!特别是写博文的作者们,更加是如虎添翼,不仅减小了博客体积,还大大提高了网站的响应速度~使用方法就更加的简单快捷了,支持截图自动长传,并且自动复制图片地址,方便再文章内粘贴复制!
教程结束!