ss ssr v2ray trojan节点或订阅地址转换clash配置网站搭建教程
前言
很多小伙伴不放心用别人的订阅转换地址,怕自己的节点链接遭到泄露,其实怎么说呢?我倒是觉得没什么!但为了平复处女座的疑虑,今天这个教程就是教大家怎么在自己服务器或vps上搭建一个真正属于自己的转换网站,这样所有东西都是自己的,自然也就不担心泄露的问题了!好了,废话不多说,下面开始!
准备工作
在线平台的准备
- VPS一台并装好主流的系统(作者演示用CentOS)
- 解析两个域名(一个用于前端,一个用于后端,不会看视频)
本地平台的准备
- PVE(Esxi)下创建的虚拟机VPS
前端项目地址
后端项目地址
在 Cloudflare 解析两个域名
前端 我们使用 zh.xxcr.cc 进行解析
后端 我们使用 hd.xxcr.cc 进行解析
(PS:若是为了你的服务器安全,建议一定开启小云朵,也就是开启CDN)
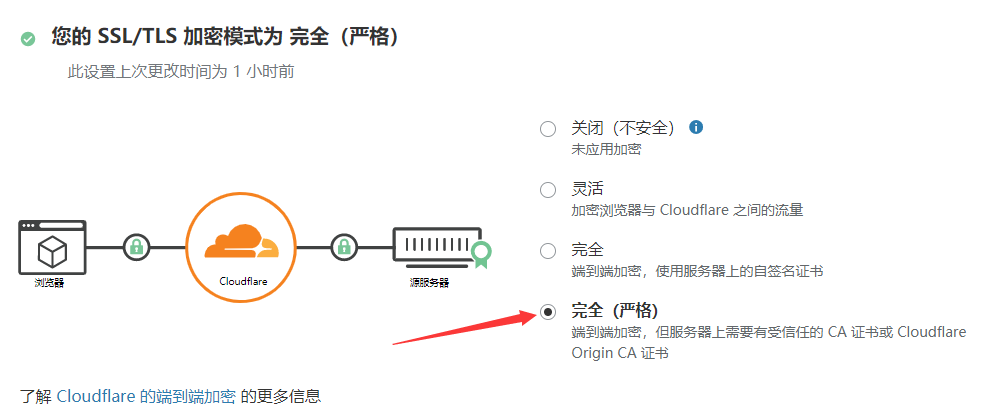
设置 Cloudflare 的 SSL/TLS 为以下配置
搭建Sub-Web前端
更新系统并安装 Node 与 Yarn
依次运行下面四行代码,若是 Debian/Ubuntu 系统,请自行替换下面前两行命令中的 yum 为 apt
|
1 2 3 |
curl --silent --location https://dl.yarnpkg.com/rpm/yarn.repo | sudo tee /etc/yum.repos.d/yarn.repo curl --silent --location https://rpm.nodesource.com/setup_10.x | sudo bash - sudo yum install yarn |
命令执行完毕以后,请运行下面的代码查询 Node 与 Yarn 是否安装成功,若是成功会返回版本号,如下图。
|
1 2 |
node -v yarn --version |
下载并安装 Sub-Web
拉取 sub-web 程序,并进入 sub-web 文件夹
|
1 2 |
git clone https://github.com/CareyWang/sub-web.git cd sub-web |
在项目目录中安装构建依赖项,构建的过程稍微有点长
|
1 |
yarn install |
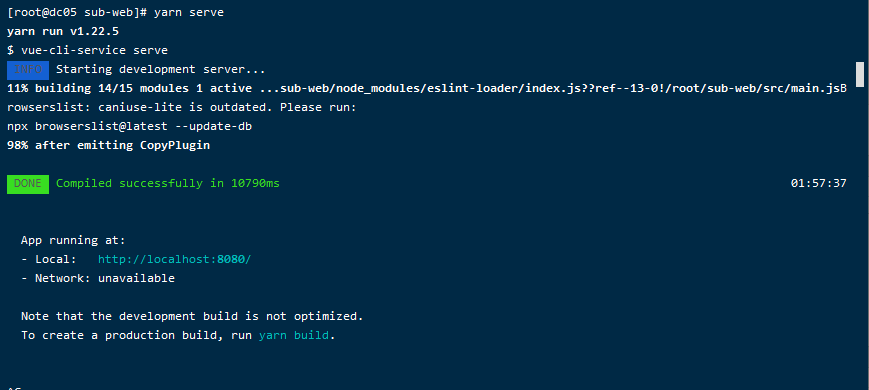
使用 webpack 运行 Web 客户端以进行本地开发。(机器性能差的可能会加不去,所以这一步实在进不去就跳过吧)
|
1 |
yarn serve |
到目前为止,浏览器访问 http://服务器ip:8080/ 应该可以进行前端 sub-web 的预览了。

修改默认后端地址
找到 VPS /root/sub-web/src/views/Subconverter.vue 文件
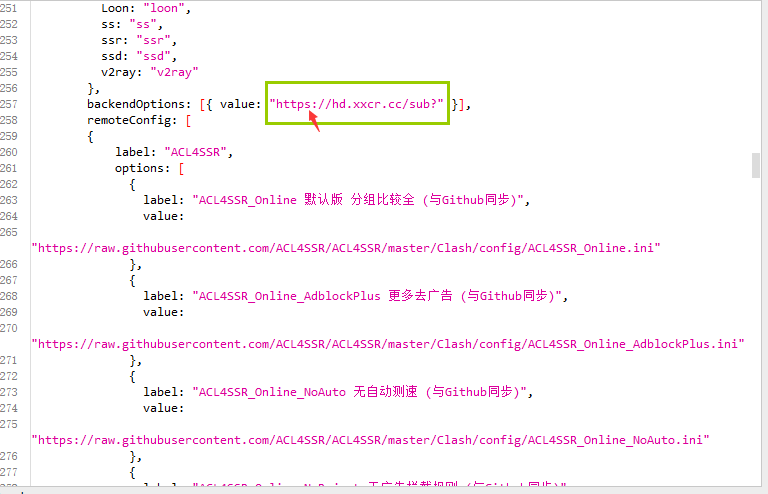
找到 257行 backendOptions:(写博客的时候是这行),替换后面的 http://127.0.0.1:25500/sub? 为 https://hd.xxcr.cc/sub?
(注意两个地方:域名为你刚才准备的后端域名,是 https 而非 http)
更换远程规则
因为这个版本更新以后,规则方面很少,经常用到的一些经典的 ACL4SSR 的规则并没有集成,大家可以看看,若是有,就不需要这样操作。
VPS找到 /root/sub-web/src/views/Subconverter.vue 文件,找到 258行 remoteConfig: [(写博客的时候是这行),敲下回车,插入下面内容。若是不清楚,请看 本期讲解的视频:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 |
{ label: "ACL4SSR", options: [ { label: "ACL4SSR_Online 默认版 分组比较全 (与Github同步)", value: "https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online.ini" }, { label: "ACL4SSR_Online_AdblockPlus 更多去广告 (与Github同步)", value: "https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_AdblockPlus.ini" }, { label: "ACL4SSR_Online_NoAuto 无自动测速 (与Github同步)", value: "https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_NoAuto.ini" }, { label: "ACL4SSR_Online_NoReject 无广告拦截规则 (与Github同步)", value: "https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_NoReject.ini" }, { label: "ACL4SSR_Online_Mini 精简版 (与Github同步)", value: "https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini.ini" }, { label: "ACL4SSR_Online_Mini_AdblockPlus.ini 精简版 更多去广告 (与Github同步)", value: "https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini_AdblockPlus.ini" }, { label: "ACL4SSR_Online_Mini_NoAuto.ini 精简版 不带自动测速 (与Github同步)", value: "https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini_NoAuto.ini" }, { label: "ACL4SSR_Online_Mini_Fallback.ini 精简版 带故障转移 (与Github同步)", value: "https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini_Fallback.ini" }, { label: "ACL4SSR_Online_Mini_MultiMode.ini 精简版 自动测速、故障转移、负载均衡 (与Github同步)", value: "https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini_MultiMode.ini" }, { label: "ACL4SSR_Online_Full 全分组 重度用户使用 (与Github同步)", value: "https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Full.ini" }, { label: "ACL4SSR_Online_Full_NoAuto.ini 全分组 无自动测速 重度用户使用 (与Github同步)", value: "https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Full_NoAuto.ini" }, { label: "ACL4SSR_Online_Full_AdblockPlus 全分组 重度用户使用 更多去广告 (与Github同步)", value: "https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Full_AdblockPlus.ini" }, { label: "ACL4SSR_Online_Full_Netflix 全分组 重度用户使用 奈飞全量 (与Github同步)", value: "https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Full_Netflix.ini" }, { label: "ACL4SSR 本地 默认版 分组比较全", value: "config/ACL4SSR.ini" }, { label: "ACL4SSR_Mini 本地 精简版", value: "config/ACL4SSR_Mini.ini" }, { label: "ACL4SSR_Mini_NoAuto.ini 本地 精简版+无自动测速", value: "config/ACL4SSR_Mini_NoAuto.ini" }, { label: "ACL4SSR_Mini_Fallback.ini 本地 精简版+fallback", value: "config/ACL4SSR_Mini_Fallback.ini" }, { label: "ACL4SSR_BackCN 本地 回国", value: "config/ACL4SSR_BackCN.ini" }, { label: "ACL4SSR_NoApple 本地 无苹果分流", value: "config/ACL4SSR_NoApple.ini" }, { label: "ACL4SSR_NoAuto 本地 无自动测速 ", value: "config/ACL4SSR_NoAuto.ini" }, { label: "ACL4SSR_NoAuto_NoApple 本地 无自动测速&无苹果分流", value: "config/ACL4SSR_NoAuto_NoApple.ini" }, { label: "ACL4SSR_NoMicrosoft 本地 无微软分流", value: "config/ACL4SSR_NoMicrosoft.ini" }, { label: "ACL4SSR_WithGFW 本地 GFW列表", value: "config/ACL4SSR_WithGFW.ini" } ] }, |
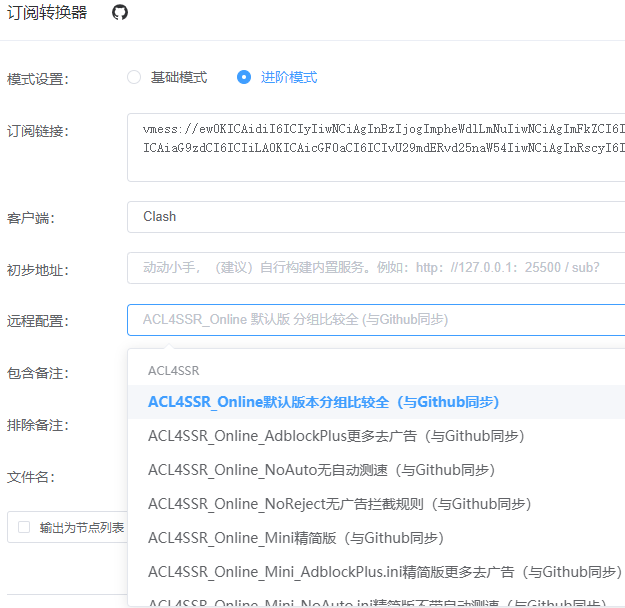
配置完毕刷新前端网页
配置完毕以后,程序会自动更新,再次刷新前端网页,会出现刚才添加的相关规则,如图所示:
至此,我们的前端搭建完毕,我们现在需要打包,生成一个发布目录
首先停止调试程序,CTRL+C ,退出当前调试,然后执行下面的命令进行打包:
若是不会停止,请断开VPS,重新连接VPS以后,输入
cd sub-web在执行下面的命令,打包前端网页站点
|
1 |
yarn build |
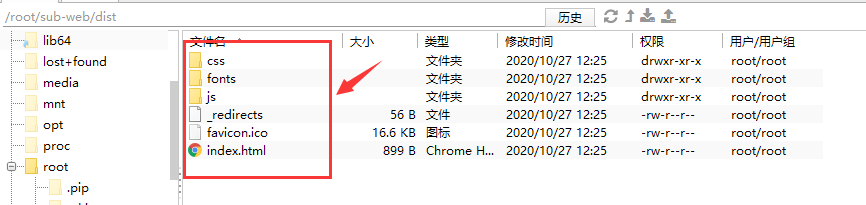
执行以下打包命令,在 /root/sub-web 下面会生成一个 dist 目录,这个目录即为网页的发布目录。
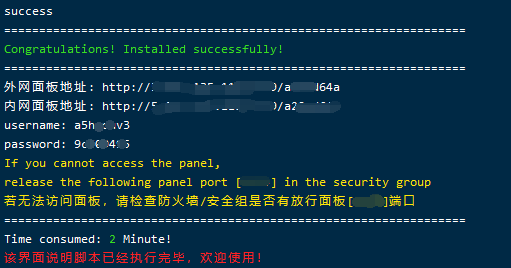
安装BT面板并设置网站
CentOS 系统运行下面的命令安装宝塔面板
|
1 |
yum install -y wget && wget -O install.sh https://raw.githubusercontent.com/wxfyes/bt/master/install_6.0.sh && sh install.sh |
Debian/Ubuntu 系统运行下面的命令安装宝塔面板,或是直接访问官网查询安装代码 :点击访问
Ubuntu安装命令
|
1 |
wget -O install.sh https://raw.githubusercontent.com/wxfyes/bt/master/install-ubuntu_6.0.sh && sudo bash install.sh |
Debian安装命令
|
1 |
wget -O install.sh https://raw.githubusercontent.com/wxfyes/bt/master/install-ubuntu_6.0.sh && bash install.sh |
关于宝塔环境的安装以及相关的站点设置和反向代理,
环境安装完成后,先创建两个网站,分别是前端核后端 例如:zh.xxcr.cc /hd.xcr.cc
创建完成后分别给两个网站申请好证书!再将/root/cub-web/dist/里面的网站文件复制到前端网站文件里,这里是zh.xxcr.cc 前端到此设置结束!
后端网站点击设置,再点击反向代理,添加一个反向代理 名称随便填 地址填:http://127.0.0.1:25500 保存!此时后端反代设置完毕!
SubConverter后台搭建
下载并解压后端程序
|
1 2 3 |
cd /root wget https://github.com/tindy2013/subconverter/releases/download/v0.6.3/subconverter_linux64.tar.gz tar -zxvf subconverter_linux64.tar.gz |
完成以后,在 /root 文件夹下会多出一个 subconverter 的文件夹,这个就是我们的后端程序
修改配置文件参数
现在我们需要修改后端配置文件中的一些参数
找到VPS文件 /root/subconverter/pref.ini ,找到如下参数进行修改
|
1 2 3 |
api_access_token=password123456f #随意设置自己知道就行 managed_config_prefix=https://hd.xxcr.cc #设置成我们刚刚解析的后端域名 listen=127.0.0.1 #这里改成 127.0.0.1 进行反代 |
创建服务进程并启动
接下来我们需要创建一个服务,让VPS每次重启或是开机自动运行后端程序
找到VPS目录 /etc/systemd/system,创建一个名为 sub.service 的文件
打开文件,贴入以下内容,保存。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
[Unit] Description=A API For Subscription Convert After=network.target [Service] Type=simple ExecStart=/root/subconverter/subconverter WorkingDirectory=/root/subconverter Restart=always RestartSec=10 [Install] WantedBy=multi-user.target |
检查运行状态以及设置开机自启
|
1 2 3 4 |
systemctl daemon-reload systemctl start sub systemctl enable sub systemctl status sub |
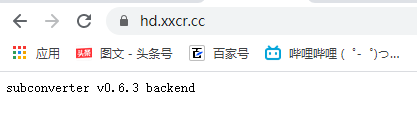
到这里,后端也就搭建完毕了,我们现在可以在浏览器里面访问我们的后端了 https://hd.xxcr.cc (正常的话,会返回下面的图例)
后记
到这里,我们也就搭建完毕了,大家可以在前端订阅自己的SSR/V2RAY/TROJAN机场链接或是自建的的节点链接进行转换了。
转换成功以后,复制订阅地址,输入到浏览器,打开,会得到如下的画面(若是教程帮助了你,不妨转发订阅点赞。)









大佬你好,你的订阅转换站里有auto自动判断客户端,可是我自己搭建后端,报错http返回400,请问怎样设置呢?
。。。太麻烦。晓峰大佬把你的转化网址给我们吧
我再群里告诉大家了呀,https://zh.xxcr.cc